display
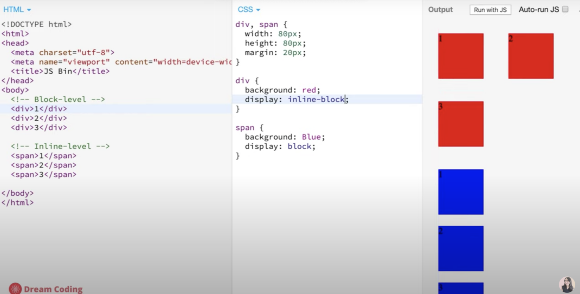
<span> vs. <div> : inline / block / inline-block
<span> : 기본값 inline. 공간이 있으면 한 라인에 컨텐츠를 여러 개 넣음.
css에서 width, height을 설정한 것과는 무관하게 컨텐츠의 크기만큼만 차지.
이 때문에 width, height, background color 가 있더라도 <span> 태그 안에 컨텐츠가 없으면 나타나지 않는다.
<div>: 기본값 block. 한 라인에 하나만, css에서 설정한 width, heigth를 적용
** inline-block : 한 라인에 여러 컨텐츠를 넣으면서 width, heigth도 적용

display : 기본값으로 표시된 것을 변경할 때
예를 들어 span의 기본값은인 inline을 display : block; 으로 바꿔줄 수 있음
position
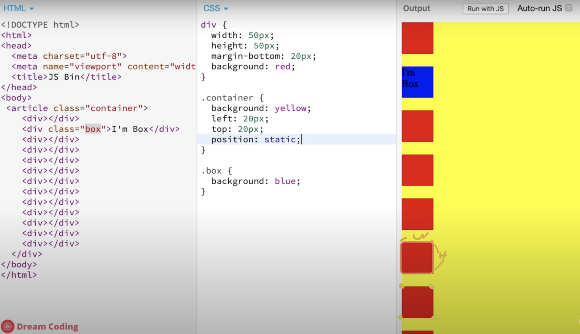
- static : 기본값

클래스 container 로 지정된 article 이 left, top에 20px 씩 값을 줬는데도 이동하지 않은 건 기본값이 static 이기 때문,
body 태그 안에서 가장 먼저 나오는 내용이므로 가장 왼쪽 위부터 나타난다.
position : relative 로 바꾸면 left, top이 적용됨

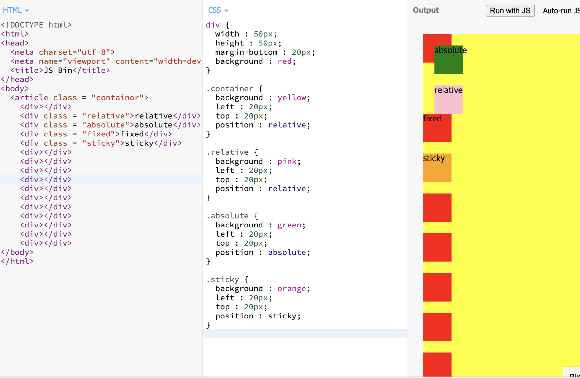
- relative
원래 있어야 하는 자리에서 설정된 left, top 값 만큼 이동한다.
- absolute
자신이 담겨 있는 상자 안 (여기서는 class가 container인 article) 로부터 left, top 값만큼 이동한다.
- fixed
상자 안에서 벗어나서 웹페이지 상에서 이동한다.
- sticky
원래 있는 자리에 있지만 스크롤링을 해도 없어지지 않고 보인다.
** caniuse.com
: mdn에서도 브라우저 호환성을 확인할 수 있지만 여기도 참고!
'TIL ( CODESTATES)' 카테고리의 다른 글
| DOM - CRUD (코드스테이츠) (0) | 2020.08.30 |
|---|---|
| JavaScript - DOM. 제어대상 찾는 법 (생활코딩) (0) | 2020.08.30 |
| css selector , 박스 모델 (드림코딩 by 엘리) (0) | 2020.08.27 |
| html 기본 (드림코딩 by 엘리) (0) | 2020.08.27 |
| 코드스테이츠 9주차 - 능력치의 미세한 변화 (0) | 2020.08.11 |



