코드스테이츠 강의 중
DOM 을 조작한다 : JavaScript를 통해서 html 을 조작한다. (html은 프로그래밍할 수 있는 게 아니기 때문에.)
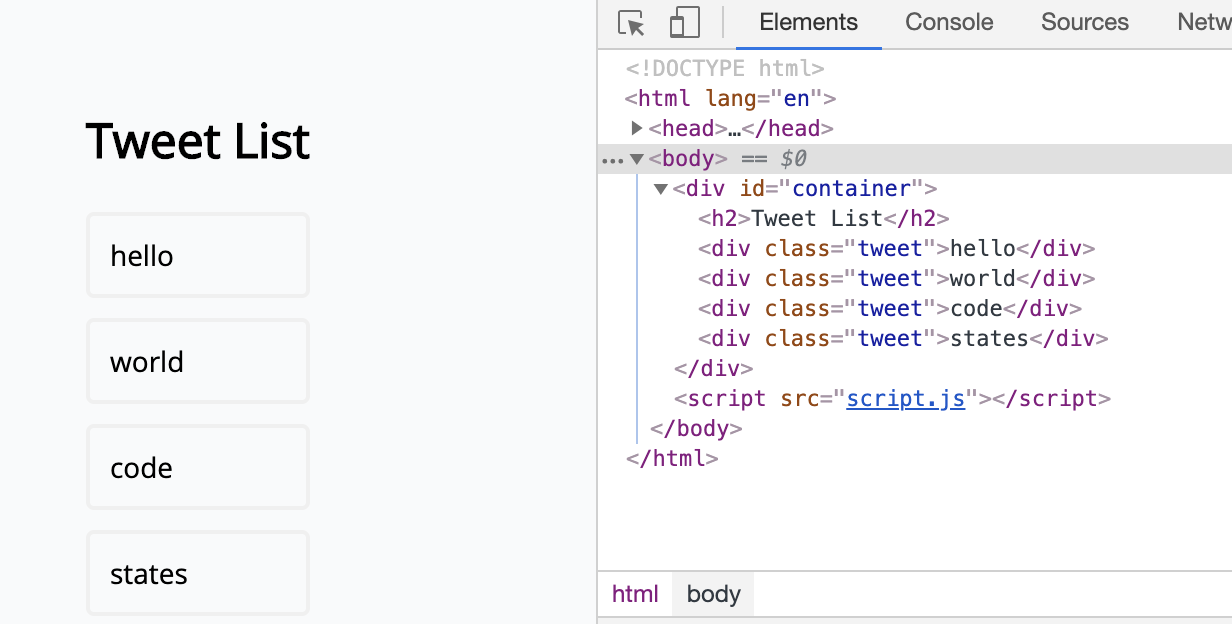
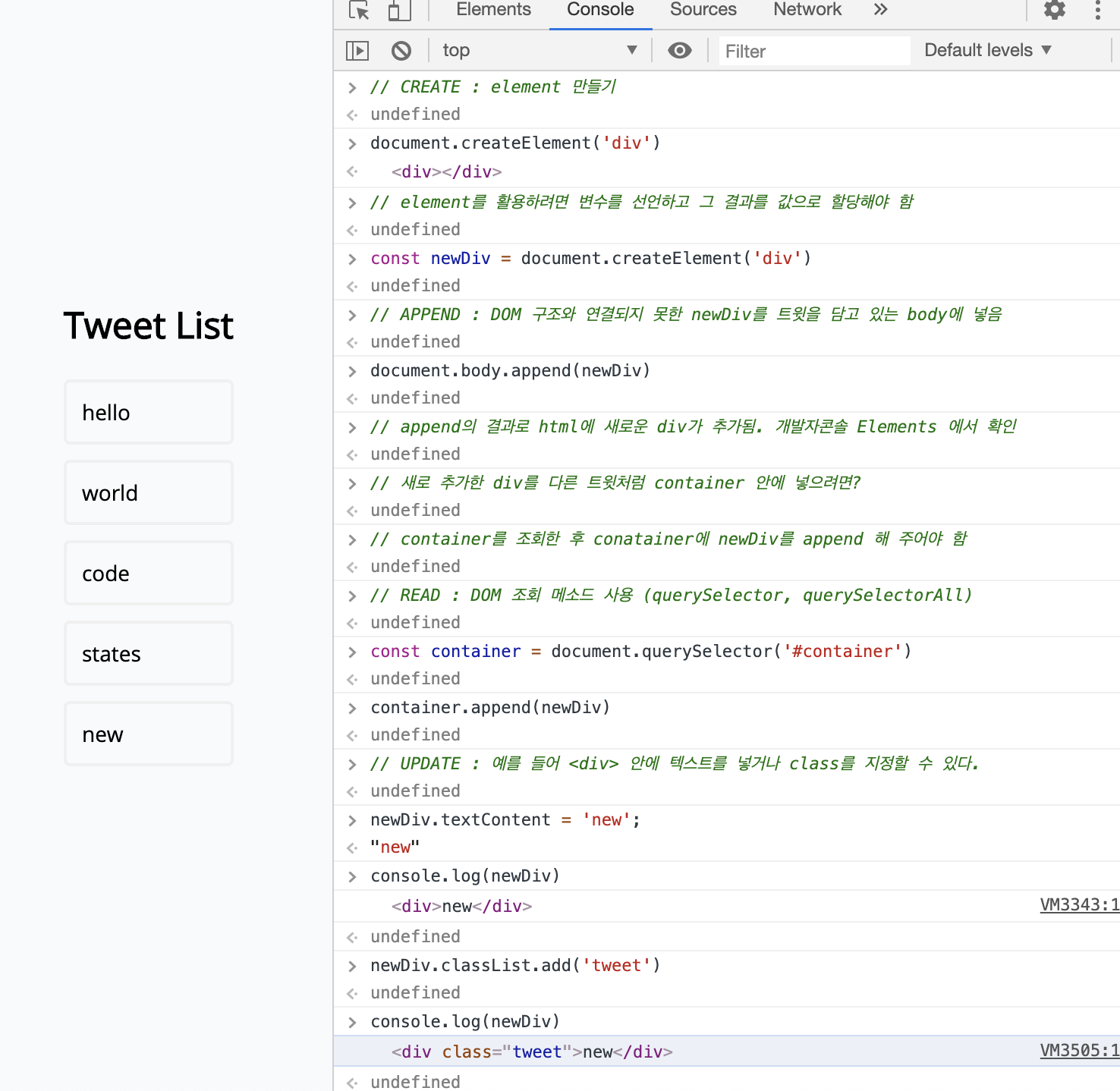
아래 Tweet List 에서 'new' 라는 내용의 새로운 div를 만들려고 한다. CRUD 의 과정을 하나하나 적어보았다.
원본 html 은 아래와 같이 container라는 아이디를 가진 div 태그 아래에 4개의 div 태그가 있었다.

CREATE
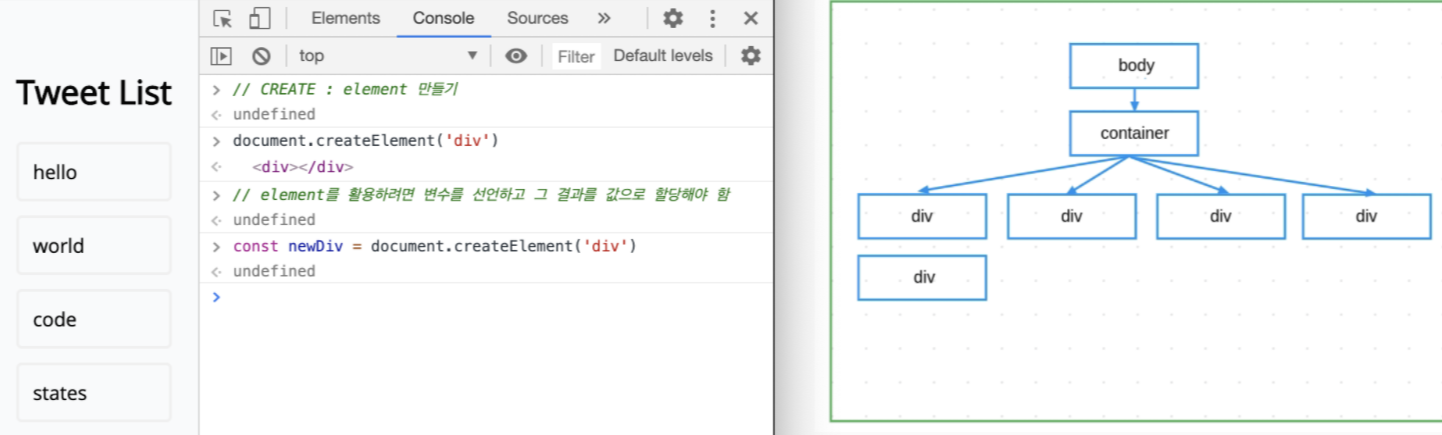
: element를 생성한다. element 를 활용하기 위해 변수로 선언하고 그 결과를 값으로 할당했다.
document.createElemtent('div')

변수로 선언하고 값을 할당했지만 아직 새로 생성된 div 태그는 누구와도 연결되어 있지 않다.
이 상태를 node 라고 한다.
APPEND
: DOM 구조와 연결되지 못한 새로운 태그를 다른 태그와 연결해 준다.
document.body.append(newDiv)

예제에서는 body에 넣어주었는데 그 결과를 개발자 콘솔 elements 에서 확인 가능하다.
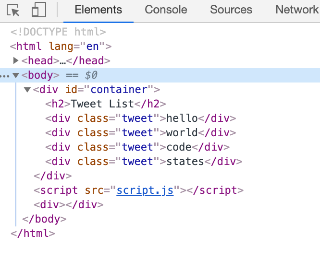
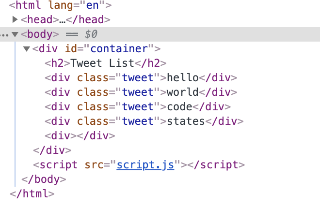
<body> 안에, <script> 태그 아래에 새 div 태그가 추가되었다. 만약 다른 트윗처럼 container 안에 넣으려면..?
container에 newDiv를 append 해 주어야 하는데 그 전에 container 를 조회해서 찾아야 한다.
READ
: DOM 조회 메소드를 사용해서 객체를 찾는다. (querySelector, querySelectorAll)
* get으로 시작하는 DOM 메소드는 비교적 옛날 방식이라고 한다.
const container = document.querySelector('#container') : id가 container인 태그를 조회해서 변수로 선언, 할당해주었다.
container.append(newDiv) : container 에 newDiv 태그를 append 해 주었다.

elements를 확인해 보면 이제 새로운 태그 newDiv가 container에 추가되어 있다.
UPDATE
: html 엘리먼트의 내용을 변경할 수 있다. 여기에서는 내용을 넣고 class 를 지정해 주었다.
newDiv.textContent = "new" : // <div> new < /div>
newDiv.classList.add('tweet') : // <div class = "tweet"> new </div>

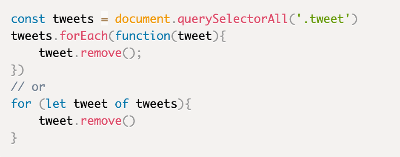
DELETE
: 엘리먼트를 삭제한다.
newDiv.remove()
자식 엘리먼트를 모두 지우는 방법
innerHTML : 보안상 문제가 많다.
document.querySelector('#container').innerHTML = ' ';
removeChild : 자식 엘리먼트를 지정해서 삭제하는 메소드
모두 삭제하기 위해서는 while 문을 활용할 수 있다.
while (container.firstChild) {
container.removeChild(container.firstChild);
}
* 이 방법은 위 예문에서 <h2> Tweet List </h2> 까지 삭제한다.
이를 방지하기 위해서는 자식 엘리먼트를 하나 남길 수 있다.
while (container.firstChild > 1) {
container.removeChild(container.firstChild);
}
엘리먼트 자체를 직접 찾아서 지울 수도 있다.

'TIL ( CODESTATES)' 카테고리의 다른 글
| 코드스테이츠 14주의 끝 (0) | 2020.09.25 |
|---|---|
| html tag <label> (0) | 2020.09.01 |
| JavaScript - DOM. 제어대상 찾는 법 (생활코딩) (0) | 2020.08.30 |
| css - display & position (드림코딩 by 엘리) (0) | 2020.08.28 |
| css selector , 박스 모델 (드림코딩 by 엘리) (0) | 2020.08.27 |


