코드스테이츠 - DOM
생활코딩 - 클라이언트 - DOM
DOM : Document Object Model
HTML (Document) 에 접근하여
Object (JavsScript Object)처럼
HTML을 조작 (manipuation) 할 수 있는 Model
즉, JavsScript 를 사용하는 방법을 알면 DOM을 활용하여 HTML을 조작할 수 있다.
문서를 자바스크립트로 제어하려면 제어의 대상에 해당되는 객체를 찾는 것이 제일 먼저 할 일이다.
문서 내에서 객체를 찾는 방법은 document 객체의 메소드를 이용한다.
문서 내에서 특정 태그에 해당되는 객체를 찾는 방법은 여러가지가 있다.
(코드스테이츠 내용 중 'get'으로 시작하는 건 old way라고 함)
1. document.getElementsByTagName
getElementsByTagName은 인자로 전달된 태그명에 해당하는 객체들을 찾아서 그 리스트를 NodeList라는 유사 배열에 담아서 반환한다. NodeList는 배열은 아니지만 length와 배열접근연산자를 사용해서 엘리먼트를 조회할 수 있다.
document. getElement ByTagName( )
이 문서에서 엘리먼트(태그를)리턴한다. 태그이름이( )인
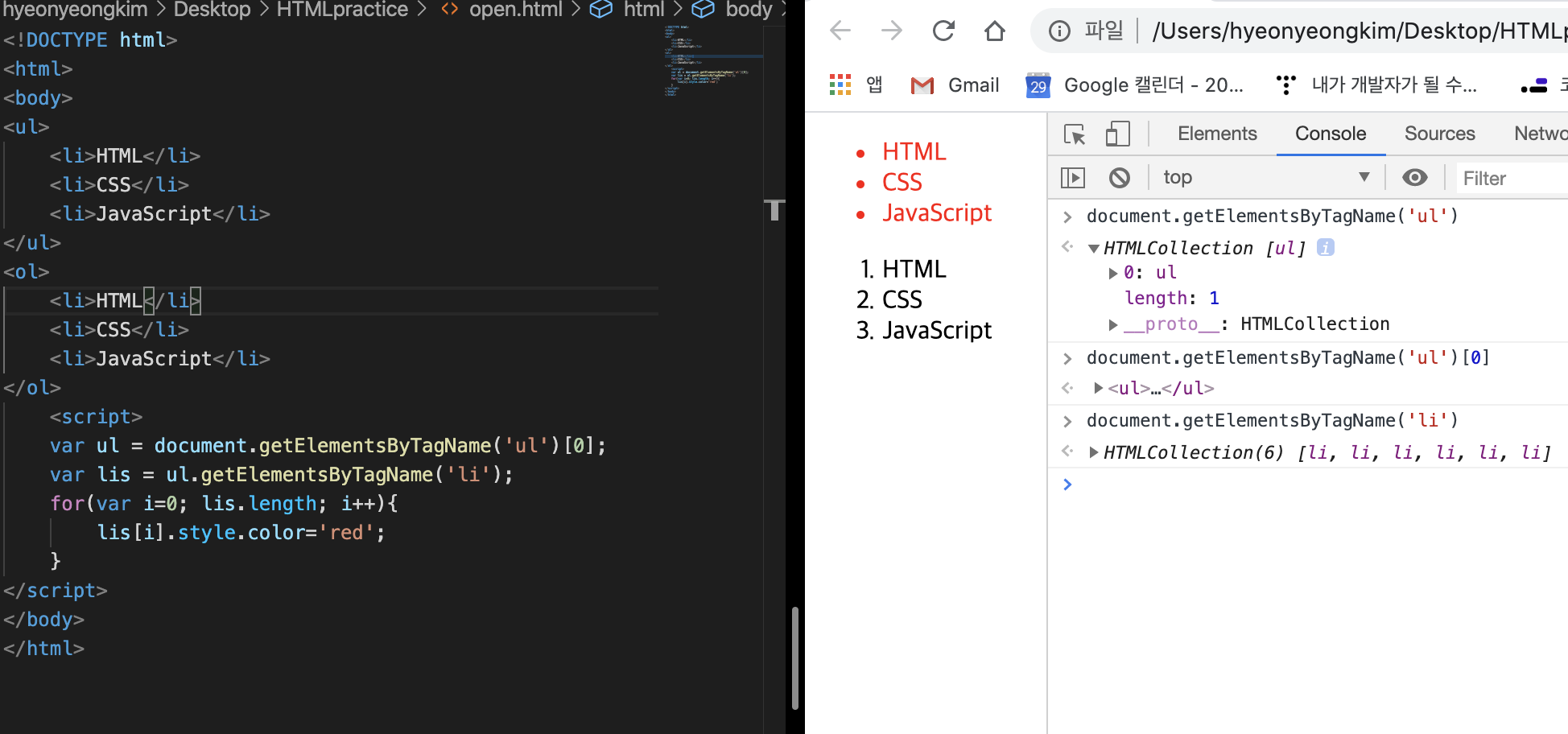
예문 : ul 태그 안 li 태그만 골라서 컬러를 red로 설정

Q. var ul = document.getElementsByTagName('ul')[0] 이라고 [0]을 적은 이유?
(내 생각)
document.getElementsByTagName('ul')를 콘솔에 적으면 tag 이름이 'ul'인 모든 엘리먼트를 유사배열로 리턴함 -> [ul]
(예문에서는 ul이 하나 뿐이어서 하위 내용을 살펴 보면 '0: ul' 로 적혀 있다.)
ul에 있는 값을 조회해서 그 중 li 태그에만 색상 설정을 해야 하는데, 배열의 값을 조회하기 위해서는 인덱스 넘버를 이용해야 한다.
그 때문에 document.getElementsByTagName('ul')[0] 이라고 한 것 같다.
* var ul = document.getElementsByTagName('ul') 이라고만 하고 다음을 진행하면 결과가 제대로 나오지 않는다!
Q. 왜 i<lis.length; 가 아니라 lis.length; 라고만 적은걸까?
-> 다음 영상에서도 같은 게 나왔는데 그냥 실수하신 거였다. i < lis.length 가 맞음
2. document.getElementsByClassName
html에서는 class라고 하는 것을 JavaScript에서는 className이라고 쓴다. JavaScript에서 Class는 다른 걸 의미하니까.

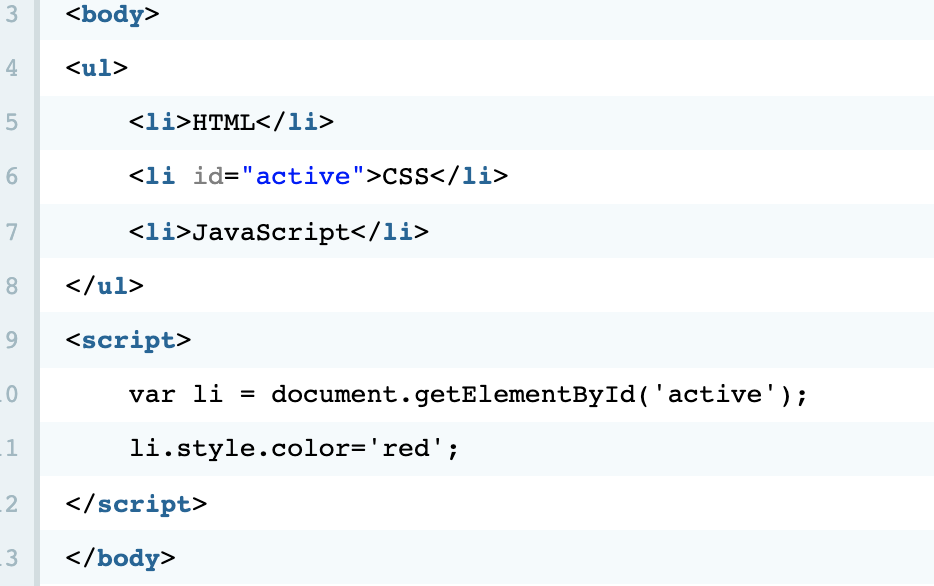
3. document.getElementById
! getElement 뒤에 s 가 붙지 않음! id는 유일하니까.
성능 면에서 가장 우수하다.

for 문도 필요없는 걸 확인할 수 있다!
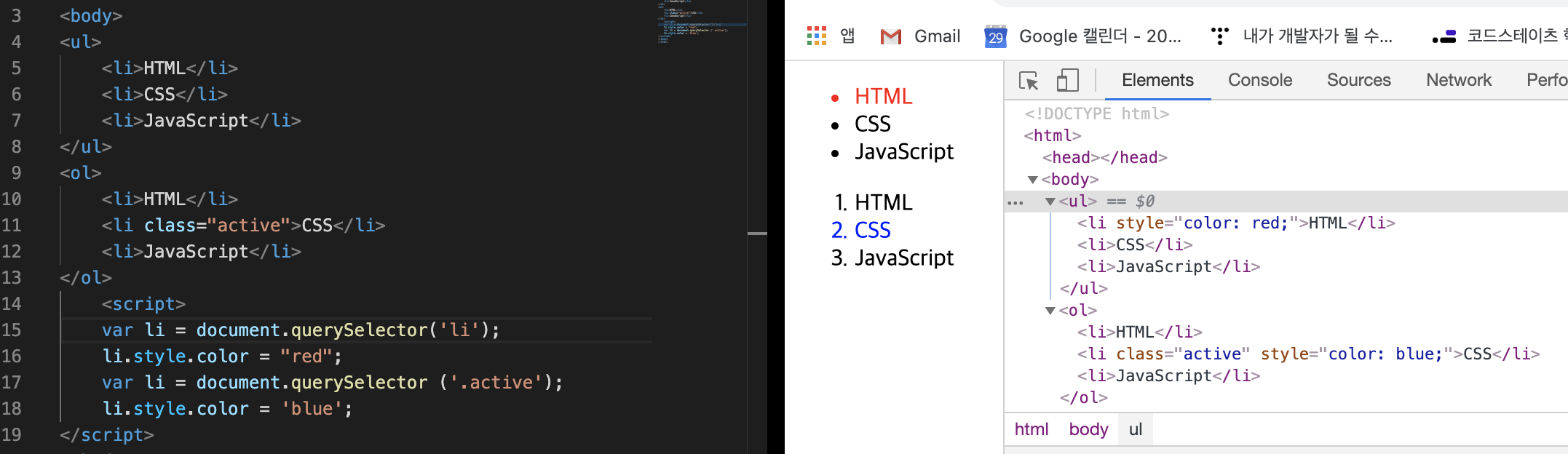
4. document.querySelector

selector의 이름으로 tag name 이든 class name 이든 다 찾을 수 있는데 여러 개가 조회되더라도 제일 처음 나오는 값만 리턴함.
15번째 줄에 selector name이 'li' 인 것을 찾아서 색상을 red 로 변경하도록 했지만
가장 먼저 나온 값 5번째 줄 HTML만 변경한 것을 볼 수 있다.
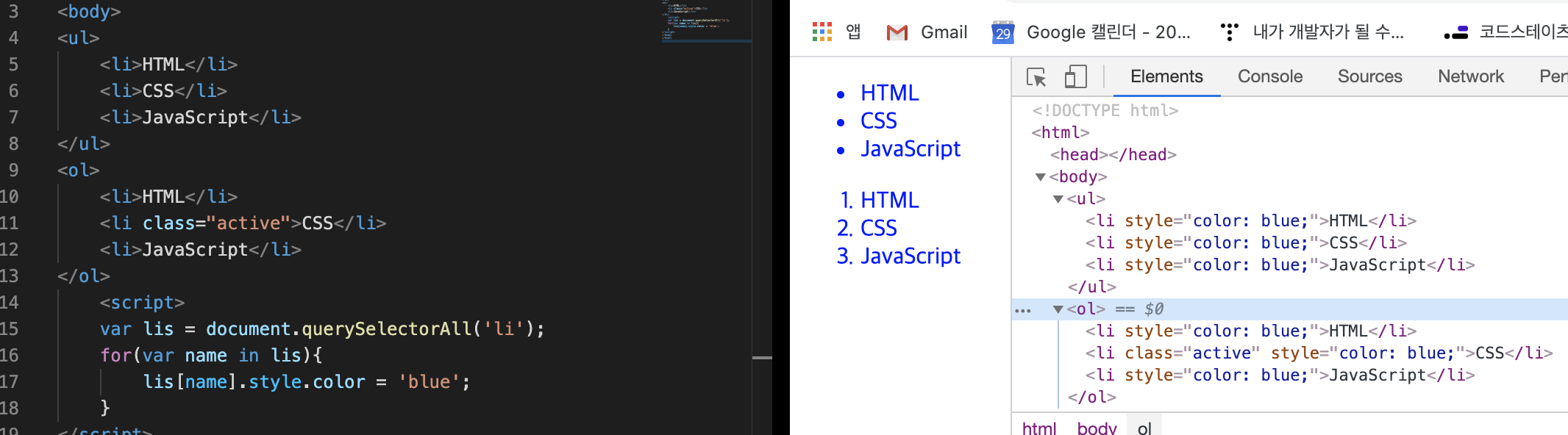
5. document.querySelectorAll

이번에는 selector의 이름이 'li'인 모든 엘리먼트를 찾아서 색상을 blue로 변경했다.
콘솔 창 elements 에서도 바뀐 내용을 확인할 수 있다.
'TIL ( CODESTATES)' 카테고리의 다른 글
| html tag <label> (0) | 2020.09.01 |
|---|---|
| DOM - CRUD (코드스테이츠) (0) | 2020.08.30 |
| css - display & position (드림코딩 by 엘리) (0) | 2020.08.28 |
| css selector , 박스 모델 (드림코딩 by 엘리) (0) | 2020.08.27 |
| html 기본 (드림코딩 by 엘리) (0) | 2020.08.27 |



