좋은 페어를 만나서 진짜 유용한 유튜브 채널을 알게 되었다.
특히 css 는 뭔가 순서를 정해서 공부할 수 있는 부분이 아닌 것 같아서 좀 막막했는데 설명이 너무 맘에 든다.
코드스테이츠 과제를 하면서 유튜브 채널을 참고하면 공부가 많이 될 것 같다!
html - 웹사이트 분석
jsbin.com : 개발툴을 pc에 설치하지 않아도 간단하게 작동하는 걸 볼 수 있는 웹사이트
<head> 타이틀, 부가설명, 북마크 추가 시 나오는 제목, 아이콘 등이 나와 있음.
사용자에게 보여지는 부분 없음
<body> 사용자가 보게 되는 가장 중요한 부분
뭐든지 logical하게 나눠서 만들기
* HTML elements reference 보기
* https://validator.w3.org/ : 내가 유효한 태그를 썼는지 아닌지 확인할 수 있다.
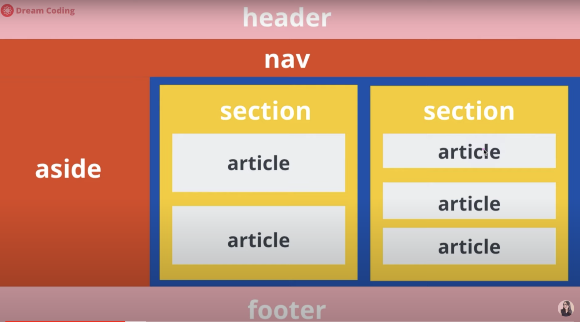
html - semantic 태그
무조건 <div>를 이용해서만 구역을 나누지 말고 html에서 추천하는 방식으로 section tag 이용해서 나누면 좋다.

article : 반복되는, 재사용이 가능한 것들을 묶어 놓은 것

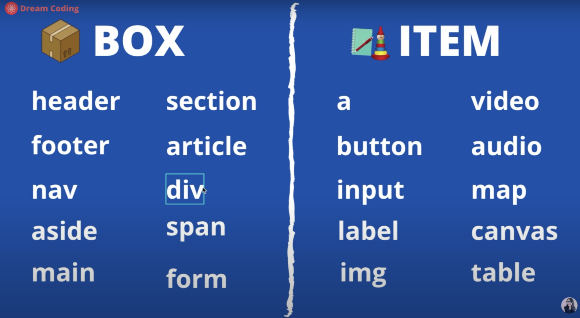
box & item
box : section으로 나눠지는 것들
item : 사용자에게 보여지는 태그들
block, inline, inline-block 으로 나눌 수 있음
tag & element
<p> I got a cold and still got some chores to do. </p>
여기서 <p>와 </p>는 각각 opening/ closing tag 이다.
tag 안에 있는 내용을 content 라고 부르고
opening tag 부터 closing tag 까지를 하나의 element 라고 한다.
<p class = "editor-note'> I got a cold and still got some chores to do. </p>
tag 안에는 위 class 처럼 attribute 라는 속성이 있다.
<a> anchor tag
: href (hyper reference) 라는 attribute 가 있음
target 값을 줄 수도 있음 (새 창에서 열 것인지 현재 창에서 열 것인지..)
<ol><li> & <ul><li>
ol>li*3 이라고 적고 tab 키를 누르면 <li> 태그 1,2,3 이 나옴! handy!
<ol>태그에 attribute 로 list type을 바꾸거나 리스트를 역순으로 할 수도 있음
: <ol type = "i" reversed>
input & type
input 은 사용자에게 입력을 요구할 수 있어서 유용함
보통 Input은 label 이랑 같이 써서 무엇을 요구하는지 좀 더 명확하게 만들 수 있음
<body>
<label for = "input_name"> Name: </label>
<input id = "input_name" type = "text"/>
</body>
input에 id 를 주고 label과 그룹화시켜주는 것.
'TIL ( CODESTATES)' 카테고리의 다른 글
| css - display & position (드림코딩 by 엘리) (0) | 2020.08.28 |
|---|---|
| css selector , 박스 모델 (드림코딩 by 엘리) (0) | 2020.08.27 |
| 코드스테이츠 9주차 - 능력치의 미세한 변화 (0) | 2020.08.11 |
| 코드스테이츠 3주차 - 만족, 재밌음, 내가 부족했음 (0) | 2020.07.09 |
| 코드스테이츠 너로 정했다! (0) | 2020.07.01 |

