git branch
branch 생성하는 것과 작업공간 이동하는 것을 테스트 해 보기 위해 코드스테이츠에서 제공하는 repository 하나를 먼저 클론했다.
그리고 그 repository에서 git checkout -b branch1 이라고 입력하면
1. branch1 이라는 새로운 branch를 생성하면서
2. branch1 로 작업공간을 옮기게 된다.
그리고 git checkout branch2라고 하면 branch2로 옮겨갈 수가 있다.
그런데 한가지 궁금한 게 생겼다. 원본에서 branch2를 만들어 보고 싶은데 원본으로 어떻게 옮겨가지?
원본의 이름은 뭐지?
검색하다가 알아낸 것은 branch의 목록을 조회하는 방법이었다.
git branch 라고 입력하면 branch들의 목록을 알 수가 있고 *표시가 있는 곳이 현재 작업 공간이라고 한다.
그리고 모든 원본 branch의 이름은 master 이라고 한다.
다시 한 가지 궁금한 점이 생겼다.
repository처럼 눈에 보이게 뭔가 생성되지 않는 것 같았다. 아직 branch를 활용해 본 적이 없어서인지 와닿지가 않았다.
결국 이 부분은 깃헙에 질문으로 남겼다.
찾아보니 아무도 물어보지 않았고 그래서 멍청한 질문같긴 하지만... 그래도 누군가 알려주겠지? ㅋㅋ
ESLint 설치
코드스테이츠에서 요구한 내용은 '공식 문서를 따라 ESLint를 Sprint Repository에 설치하세요.' 였다.
어제 '파일 경로' 때문에 고생을 했었기에 'Sprint Repository에' 라는 말이 괜히 강조되어 보였다.
공식문서는 영어로 되어 있었지만 설치 자체는 간단했고 어제 설치한 npm을 이용해서 설치할 수 있었다.
먼저, 설치 전 package.json 파일에 있는 devDependencies에는 아직 eslint 가 없다.

npm install eslint --save-dev
npx eslint --init
( --init 은 package.json 이 있다는 걸 베이스로 하므로 항상 먼저 확인해야 한다.)
라고 입력해 주면 몇 가지 선택지를 주고 설정을 하도록 한다.
방향키로 움직이면서 선택지에서 하나를 고르고 엔터키를 치면 다음으로 넘어갈 수 있다.
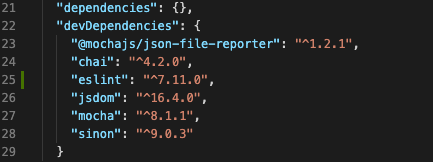
설정이 모두 끝난 후 다시 package.json 파일의 devDependencies 를 확인해 보면 아래 스크린샷과 같이 eslint 가 추가된다.

ESLint 설정 파일을 열어서 추천 설정인 eslint : recommend 가 되어 있는지, rules는 어떤 게 있는지 보는 부분에서 좀.. 고민을 했다.
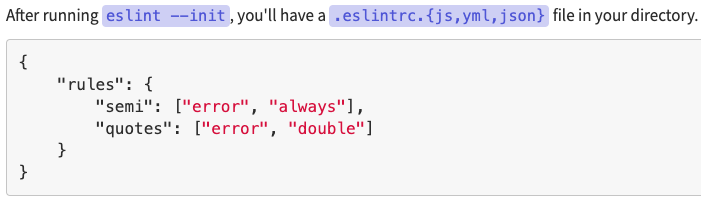
하지만 아래와 같이 적힌 문서를 보다가 .eslintrc.js 를 읽으면 될 것 같은 생각이 들었다.

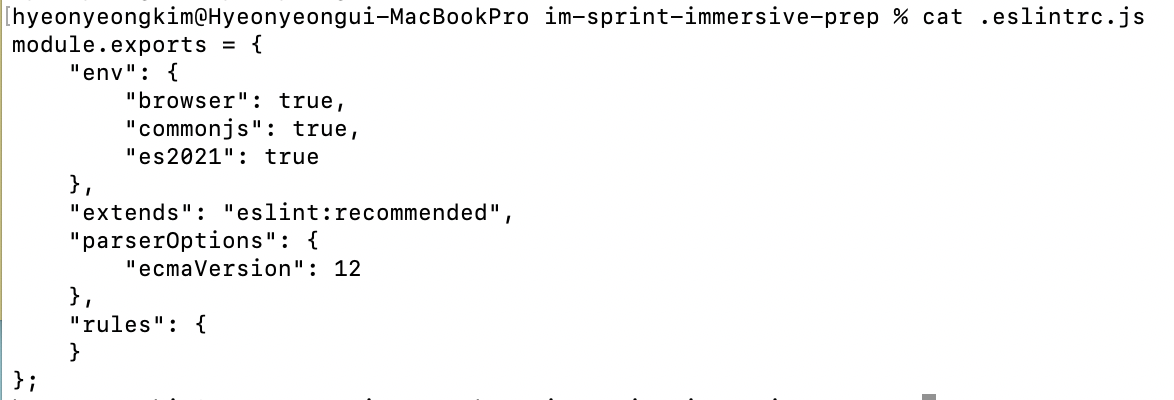
cat 명령어를 사용해서 cat .eslintrc.js 라고 입력하니 아래처럼 내용을 확인 할 수 있었다.

공식문서에 있는 rule 들을 저기에 담아보고 어떻게 설정이 바뀌는지 보라고 했는데 그건 내일 해야겠다.
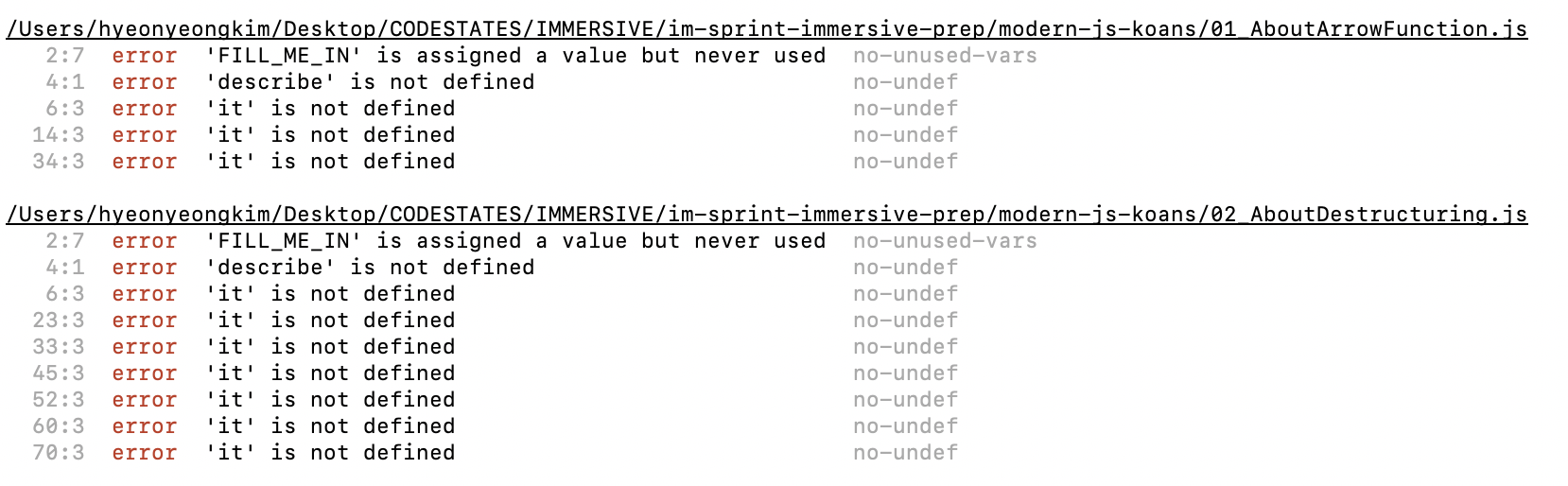
스프린트가 있는 repository에서 npm run lint 를 입력했을 때 아래처럼 에러를 잡아내면 제대로 된 것이라고 한다.

코드스테이츠 수업 자료 내용 중
'package.json 파일을 열어, npm run lint 스크립트의 내용을 확인합시다. ESLint를 어떻게 실행하고 있는지 파악합니다.'
라는 부분은 아직 하지 못했다.
cat package.json 이라고 입력해서 내용을 봤지만 npm run lint 스크립트의 내용 어떻게 확인해야 하는지는 모르겠다.
내일 페어하는 분과 얘기를 해 보면 뭔가 좀 알게 되지 않을까?
무튼 설치가 제대로 되었으니 내일은 lint를 활용해서 에러를 잡아내는 과제를 하게 된다. 재밌겠닷!
'TIL ( CODESTATES)' 카테고리의 다른 글
| 구조 분해 할당 - 배열 (0) | 2020.10.27 |
|---|---|
| Linting (0) | 2020.10.24 |
| 내가 진짜... 개발자가 될 수 있을까 (0) | 2020.10.23 |
| 코드스테이츠 18주차 - Immersive 시작 (0) | 2020.10.21 |
| 코드스테이츠 14주의 끝 (0) | 2020.09.25 |

