server는 이미 AWS에 구축/배포되어있는 코드스테이츠의 chatterbox-server를 활용한다.
fetch API를 활용하여 서버에 메세지를 요청하고(GET) 메세지를 보낸다(POST).
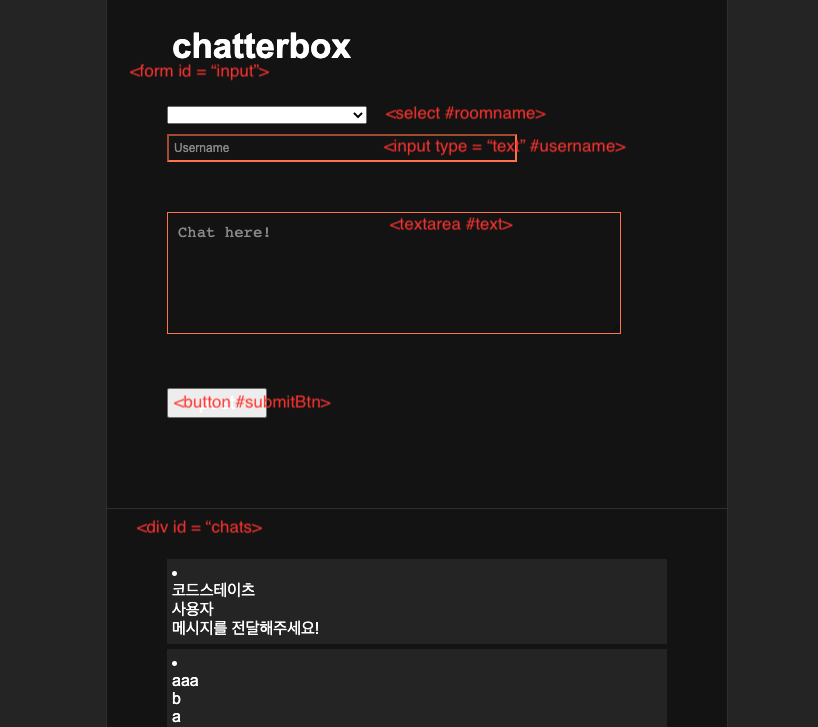
browser에 나타나는 모습은 아래와 같아야 할 것이다.

index.html
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>chatterbox</title>
<link rel="stylesheet" href="styles/styles.css">
</head>
<body>
<div id="main">
<h1>chatterbox</h1>
<form id = "input">
<select name = "roomname" id = "roomname">
<option value = "코드스테이츠" selected>코드스테이츠</option>
<option value = "youtube">youtube</option>
</select>
<input type="text" id = "username" placeholder="Username"/>
<textarea id = "text" placeholder="Chat here!"></textarea>
<button id = "submitBtn">post</button>
</form>
</div>
<div id="chats"></div>
<!-- your scripts -->
<script src="scripts/app.js"></script>
</body>
</html>
-form 안에
- select 박스를 만들고 '코드스테이츠'와 'youtube'를 옵션으로 넣어주었다. // select #roomname
- text 박스에서 username을 입력받도록 하고 //text #username
- textarea에서 text를 입력받게 했다. //textarea #text
- 버튼을 눌렀을 때 form이 제출되도록 하기 위해 버튼을 만들었다. //button #submitBtn
-div #chats 에 server에 있는 data들이 렌더될 것 이다.
-script 태그로 js파일을 명시해주었다.
app.js
먼저 server의 내용을 살펴 보면
server : {"results":[{"username":"관리자","roomname":"코드스테이츠","date":"2020-12-28T14:43:58.834Z","text":"이머시브 여러분들 환영합니다"},{"username":"관리자","roomname":"코드스테이츠","date":"2020-12-28T14:43:58.834Z","text":"chatterbox client 스프린트를 위한 서버입니다"},{"username":"관리자","roomname":"코드스테이츠","date":"2020-12-28T14:43:58.834Z","text":"아자 아자 화이팅!!!"}]}
server 라는 객체 안에 results라는 key와 입력받은 값들로 이루어진 배열이 value로 저장되어 있다.
pseudocode
먼저, 초기화된 화면에서는
1. 이미 server에 있는 data들이 렌더되어야 한다.
- 서버로부터 내용을 가져온다. app.fetch
- 서버의 data를 렌더한다. app.renderMessage
2. 버튼이 활성화되어야 한다.
- app.clickOnBtn()
다음으로 #submitBtn 을 눌렀을 때에는
1. 입력받은 내용이 server로 전달되어야 한다.
- app.send(newChat)
2. #chats 에 새로 입력한 내용이 렌더되어야 한다.
- app.renderMessage(newChat)
3. 입력했던 폼에서 내용을 지운다.
- app.clearForm();
코드 구현하기
app 이라는 객체 안에
server : 'http://52.78.206.149:3000/messages', 가 입력되어 있고
나머지 다른 메소드들도 객체 안에 적어주어서 app.init()이런식으로 메소드를 사용할 수 있도록 한다.
app.init()
init: () => { //app 객체 안에 init()이라는 키를 만들어서 app.init()처럼 쓸 수 있게 한다.
app.clickOnBtn(); //버튼을 활성화해준다.
app.fetch().then(data => { // app.fetch()메소드의 결과인 data.results에 해당하는 값(즉, 배열을 가져온다)
return data.forEach(app.renderMessage) // results내의 각 배열에 대해서 renderMessage를 적용한다.
})
},
app.fetch()
fetch : () => {
return fetch(app.server) // server의 내용을 가져온다.
.then(response => response.json()) //json 타입으로 바꾼 후
.then(data => {
return data.results // 그 data에서 results 키의 값을 리턴하도록 한다.
})
},
app.send(message)
send: (message) => { //message를 파라미터로 받아서(객체 형식으로 받게될 것)
fetch(app.server, { // app.server로
method: 'POST', // POST 요청을 보낸다.
body: JSON.stringify(message), //JavaScript값을 JSON 문자열로 변환해서.
headers: {
"Content-Type": "application/json",
}
})
.then(response => {
return response.json()
})
},
app.clearMessages()
clearMessages: () => {
document.querySelector('#chats').innerHTML = '';
},
app.clearForm()
clearForm : () => {
document.querySelector('#username').value = '';
document.querySelector('#text').value = '';
},
app.renderMessage(message)
renderMessage: (message) => {
let chat = document.querySelector('#chats')
let liEl = document.createElement('li');
liEl.classList.add('chat');
let roomnameTag = document.createElement('div');
roomnameTag.textContent = message.roomname;
let userTag = document.createElement('div');
userTag.textContent = message.username;
let textTag = document.createElement('div');
textTag.textContent = message.text;
chat.prepend(liEl);
liEl.appendChild(roomnameTag)
liEl.appendChild(userTag);
liEl.appendChild(textTag);
},
app.clickOnBtn()
clickOnBtn: () => {
let submit = document.querySelector('#submitBtn');
if (submit) {
submit.addEventListener('click', app.submitForm);//submitBtn을 누르면 app.submitForm 실행
}
},
app.submitForm()
submitForm: (event) => {
event.preventDefault(); // 이 부분을 안 넣어줬더니 새 input이 잠깐 보였다 사라지는 에러가 생겼었다.
let newChat = { // 새로 입력한 내용을 newChat에 담은 뒤
username : document.querySelector('#username').value,
text : document.querySelector('#text').value,
roomname : document.querySelector('#roomname').value
}
app.send(newChat) // 서버로 보내고
app.renderMessage(newChat) // 바로 렌더도 한다.
app.clearForm(); // 폼을 지운다.
}
}
app.init() 으로 마지막에 실행하는 코드를 적어주었다.
'TIL ( CODESTATES)' 카테고리의 다른 글
| Chatterbox server - Refactoring w/ Express (0) | 2021.01.03 |
|---|---|
| Express - 라우팅, 미들웨어의 작성 및 사용 (0) | 2021.01.03 |
| node.js TIL (0) | 2020.12.28 |
| fetch를 이용해서 웹에서 정보 가져오기 (0) | 2020.12.19 |
| 웹에서 데이터가 어떤 형태로 전달되는가 (0) | 2020.12.18 |
