WEB ARCHITECTURE 에서 각 요소들의 역할에 대해 알아본다.
1. browser
컴퓨터는 1과 0의 binary data만 이해할 수 있는데 그럼에도 불구하고 HTML, CSS, JS로 작성한 코드를 컴퓨터에서 볼 수 있는 이유가 바로 browser이다. browser 내부의 V8 engine 등이 있어서 코드를 해독하여 컴퓨터에 전달해주고 다시 컴퓨터의 응답을 받아온다.
웹 브라우저는 웹 페이지를 가져오기 위해(웹 문서를 열기 위해) 대부분의 웹 서버가 사용하는 HTTP(hyper-text transfer protocol)로 통신한다. HTTP를 이용해 웹 페이지를 가져올 뿐 아니라 웹 서버에 정보를 송신하기도 한다.
페이지들은 주소처럼 이용되는 URL(uniform resource locator)을 통해 장소가 정해지고, HTTP 접근을 위해 "http:"로 시작된다. 많은 브라우저가 FTP를 위한 "ftp:", HTTPS(암호화된 HTTP)를 위한 "https:"와 같은 다양한 URL 종류와 대응 프로토콜을 지원한다.
웹 페이지의 파일 포맷은 보통 HTML(hyper-text markup language)이 쓰이고 HTTP 프로토콜의 MIME "content type"에 의해 확인된다. 대부분의 브라우저는 HTML 외에 JPEG, PNG, GIF 이미지 포맷들을 지원하고, 그밖에도 플러그인을 통해 확장할 수 있다.
초기의 웹 브라우저는 단순한 HTML만을 지원했다. 독점적인 웹 브라우저의 빠른 개발로 HTML의 비표준 확장이 많이 이루어졌고, 웹 호환성에 심각한 문제가 생겨났다. 현대의 웹 브라우저들은 모든 브라우저에서 동일하게 표시되어야 할 표준 기반의 HTM과 XHTML을 지원한다.
브라우저는 HTML과 CSS 명세에 따라 HTML 파일을 해석해서 표시하는데 이 명세는 웹 표준화 기구인 W3C(World Wide Web Consortium)에서 정한다. 과거에는 브라우저들이 일부만 이 명세에 따라 구현하고 독자적인 방법으로 확장함으로써 웹 제작자가 심각한 호환성 문제를 겪었지만 최근에는 대부분의 브라우저가 표준 명세를 따른다.
- 웹 브라우저의 시장 점유율에 관하여
< HISTORY >
세계 웹 브라우저 시장에서 인터넷 익스플로러는 2008년 말까지는 70%에 육박하는 점유율을 기록했다. 하지만 파이어폭스, 사파리, 구글 크롬 등 새로운 웹 브라우저들이 나오며 인터넷 익스플로러의 점유율이 계속해서 떨어져 2011년 12월, 38%에 이르게 되었으며, 다음으로 크롬 27%, 파이어폭스 25%로 뒤따랐다.[5][6] 그 후, 2013년 8월 18일 시점으로 크롬의 점유율이 43.17%로 1위이며, 인터넷 익스플로러는 25.03%, 파이어폭스가 19.31%, 사파리 8.65% 오페라 1.14%의 순이다.
< NEWS >
치열해지는 브라우저 점유율 쟁탈전··· 압도적인 1위 크롬, 2위는 누가?
[디지털데일리 이종현기자] 마이크로소프트(MS)가 2021년부터 자사의 MS 365 애플리케이션(앱) 및 서비스에서 인터넷 익스플로러(IE) 11을 지원하지 않겠다고 발표하면서 IE의 점유율 하락에 속도가 붙었다. IE가 보유 중이던 점유율을 확보하기 위한 웹브라우저 ‘2위 경쟁’이 본격화될 전망이다.
시장조사기관 스탯카운터에 따르면 2020년 8월 전 세계 데스크톱 웹브라우저 점유율은 ▲크롬 69.55% ▲파이어폭스 8.61% ▲사파리 8.36% ▲엣지 4.12% ▲IE 2.76% ▲오페라 2.43% 등이다. 크롬이 과반 이상을 차지해 시장을 석권하고 있고 사파리, 파이어폭스가 치열하게 2위 경쟁을 하는 중이다.
점유율 변화 추이를 봤을 때 유리한 고지를 선점한 것은 사파리다. 사파리는 2018년 1월 기준 5.87%였던 점유율을 8.21%로 끌어올렸다. 반면 파이어폭스는 동기간 점유율 11.87%에서 8.36%로 하락세를 보이는 중이다.
변수가 되는 것은 MS의 엣지다. 과거 IE로 웹브라우저 시장의 왕좌를 차지했던 MS는 절치부심해 올해 1월 크로미움 기반의 엣지를 공개했다. 크로미움 기반 엣지는 기존 IE, 구버전 엣지의 점유율을 집어삼키며 빠르게 성장 중이다.
같은 기업의 제품이니만큼 IE 이용자를 확보하는 데도 유리하다. 크로미움 엣지, 구버전 엣지, IE 등 MS 제품의 웹브라우저 점유율 합은 8.21%다. 신규 유저 확보 없이도 단번에 2위 경쟁에 뛰어들 수 있는 수치다.
브라우저 점유율 경쟁을 국내로 눈을 돌리면 양상이 다소 달라진다. 글로벌에서 활약 중인 사파리는 국내서 2.69%로 5위다. 파이어폭스는 2% 미만으로 집계되지 않는다.
국내서도 크롬의 선전은 여전하다. 점유율 71.17%로 시장을 이끌고 있다. 2위는 다소 의외인 IE다. 12.09%로 2위를 차지하고 있다. 한국의 MS 사랑이 엿보이는 대목이다.
한국에서 IE가 널리 사용되는 이유는 공공기관 웹사이트에서 액티브X 등 플러그인을 활용하기 때문으로 추정된다. IE가 아니면 구동되지 않는 웹사이트가 많다 보니 어쩔 수 없이 IE를 활용하는 이용자층이 다수다. 하지만 정부가 올해까지 공공 웹사이트에서 플러그인을 모두 없애겠다고 공표한 만큼 IE 유저층의 대거 이탈이 예상된다.
2. server

server는 클라이언트에게 네트워크를 통해 정보나 서비스를 제공하는 컴퓨터 시스템으로 컴퓨터 프로그램(server program) 또는 장치(device)를 의미한다. 특히, 서버에서 동작하는 소프트웨어를 server software라 한다. 주로 리눅스 등의 운영 체제를 설치한 대형 컴퓨터를 쓰지만, 그렇지 않은 경우도 있다.
서버는 프린터 제어나 파일 관리 등 네트워크 전체를 감시·제어하거나, 메인프레임이나 공중망을 통한 다른 네트워크과의 연결, 데이터·프로그램·파일 같은 소프트웨어 자원이나 모뎀·팩스·프린터 공유, 기타 장비 등 하드웨어 자원을 공유할 수 있도록 도와주는 역할을 한다.
서버는 사용자(클라이언트)의 요청에 의하여 서비스를 하는데 이와 같이 구성된 시스템을 클라이언트-서버 시스템이라고 하며, 이는 하나 이상의 응용 프로그램을 상호 협력적인 환경에서 운용하는 분산처리 형태를 의미한다. 즉, 서비스를 요청하는 클라이언트와 클라이언트의 요청을 처리하는 서버와의 협동작업을 통해서 사용자가 원하는 결과를 얻는 처리방식이 클라이언트-서버 시스템이다.
3. API
Application Programming Interface, 응용 프로그램 프로그래밍 인터페이스
응용 프로그램에서 사용할 수 있도록, 운영 체제나 프로그래밍 언어가 제공하는 기능을 제어할 수 있게 만든 인터페이스를 뜻한다.
주로 파일 제어, 창 제어, 화상 처리, 문자 제어 등을 위한 인터페이스를 제공한다.
API는 서버 자원을 잘 가져다 쓸 수 있게 만들어 놓은 interface이다. 한 마디로 메뉴판과 같다!
메뉴판이 있어야 서버가 DB로부터 resource를 제공할 수 있다.

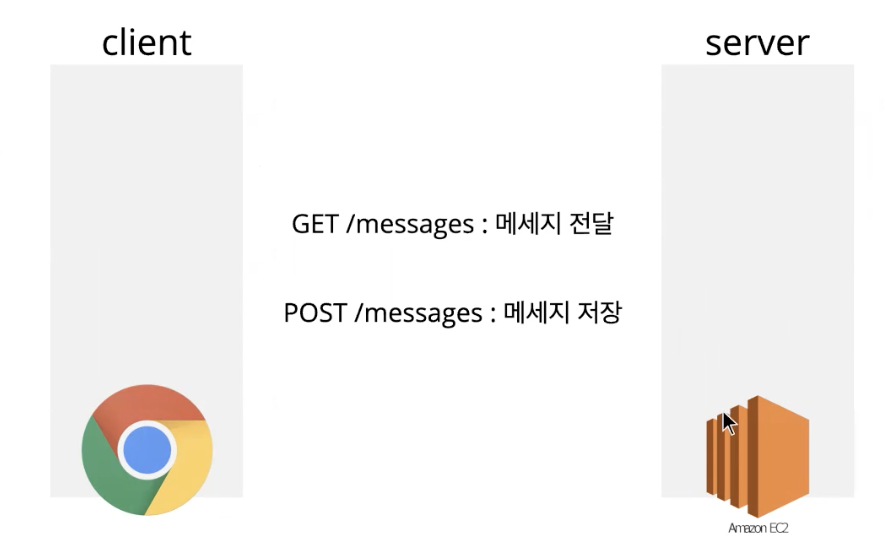
마찬가지로 서버도 GET, POST 요청과 같은 메뉴판이 필요하다. 그래야 client가 서버에서 정의해 놓은 API 형식대로 리소스를 요청하고 생성할 수 있다.
4. HTTP
HyperText Transfer Protocol, 하이퍼본문 전송 규약
HTTP는 client와 server 사이에 이루어지는 request/response 프로토콜이다.
HTTP is an application-layer protocol for transmitting hypermedia documents, such as HTML.
예를 들면, client인 웹브라우저가 HTTP를 통하여 서버로부터 웹페이지(HTML)이나 그림 정보를 요청하면
-> server는 이 요청에 응답하여 필요한 정보를 해당 사용자에게 전달하게 된다. 이 정보가 모니터와 같은 출력 장치를 통해 사용자에게 나타난다.
HTTP를 통해 전달되는 자료는 http:로 시작하는 URL(인터넷 주소)로 조회할 수 있다.
메세지 포멧
client와 server 사이의 소통은 ASCII 메시지로 이루어진다. client가 server로 요청메시지를 전달하면 server는 응답메시지를 보낸다.
- client가 server에 접속하여 어떤 요청을 하면, server는 세 자리 수로 된 응답 코드와 함께 응답한다. (예: 404 - Not Found)
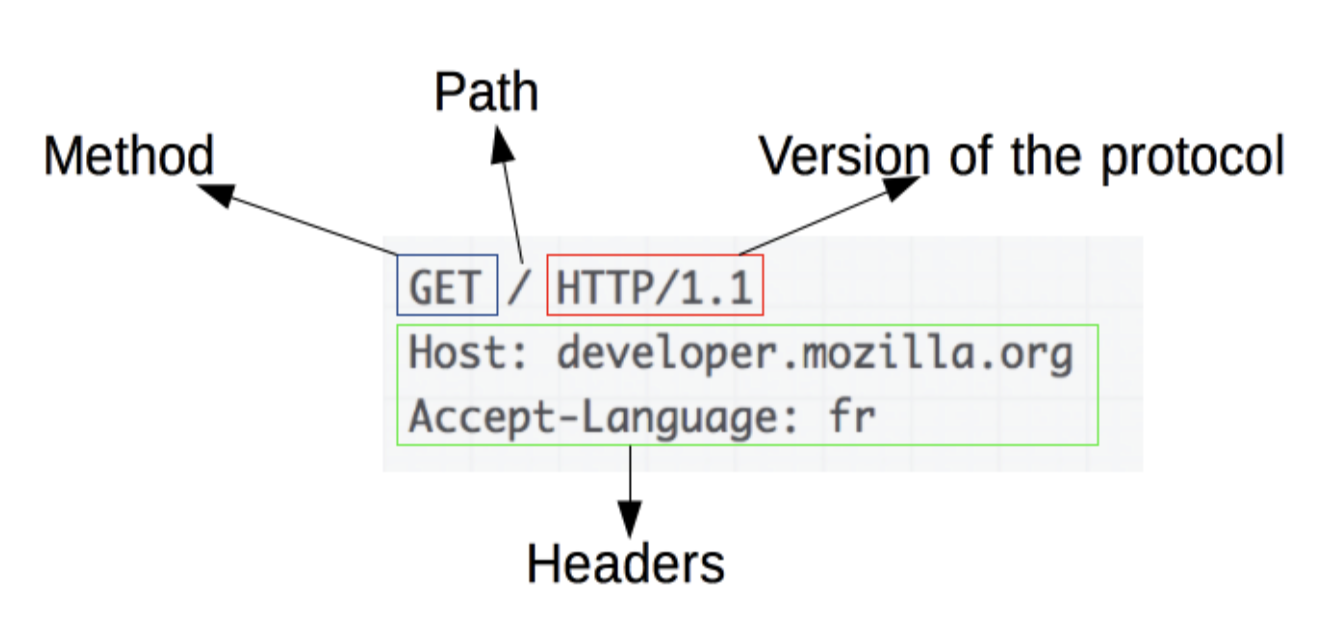
1 ) 요청 메세지 client to server
HTTP 요청의 예:

HEADER
:보통 시작줄과 HTTP 헤더를 묶어서 HEADER 라고 부른다.
- 시작줄
HTTP method / URL 또는 프로토콜, 포트, 도메인의 절대 경로 / HTTP version
GET / image/logo.gif HTTP / 1.1
- HTTP 헤더
요청에 들어가는 HTTP 헤더는 HTTP 헤더의 기본 구조를 따른다.
대소문자 구분없는 문자열 다음에 콜론(':')이 붙으며, 그 뒤에 오는 값은 헤더에 따라 달라진다. 헤더는 값까지 포함해 한 줄로 구성되지만 꽤 길어질 수 있다.
다양한 종류의 헤더가 있지만 여기서는 요청 헤더에 대해 알아본다.
<요청헤더>
- Origin : 요청이 어느 주소에서 시작되었는지를 나타낸다. 요청을 보낸 주소와 받는 주소가 다르면 CORS 문제가 발생하기도 한다.
- Host : 서버의 도메인 네임이 나타나는 부분. 반드시 하나만 존재해야 함
- User-Agent : 클라이언트가 어떤 OS/browser를 이용해 요청을 보냈는지에 대한 정보
- Accept Type (Content Types) : 원하는 데이터 타입(media type : a.k.a. MIME type) 에 대한 정보
- Accept: text/html // HTML 형식인 응답을 처리하겠다는 뜻
- Accept: image/png, image/gif // 콤마로 여러 타입을 명시해 줄 수도 있고
- Accept: text/* // *(와일드카드)로 '텍스트이기만 하면 된다'고 명시할 수도 있다.
- Accept-Charset: utf-8 // 문자 인코딩을 명시
- Accept-Language: ko, en-US // 원하는 언어를 명시
- Accept-Encoding: br, gzip, deflateempty line // 컨텐츠 압축 방식을 명시
BODY
: 요청의 마지막에 들어간다. GET, HEAD, DELETE, OPTIONS 처럼 리소스를 가져오는 요청은 보통 본문이 필요하지 않다.
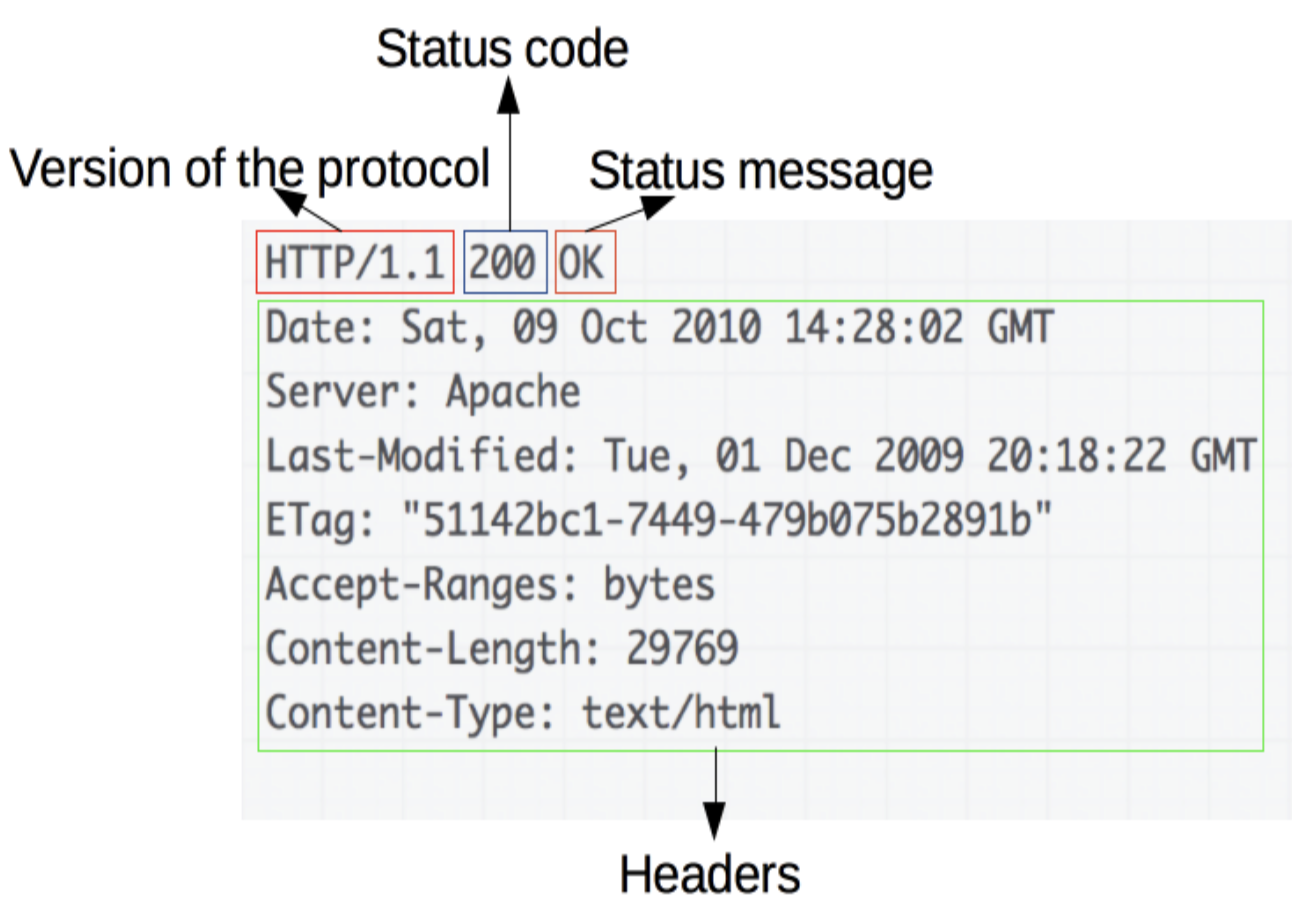
2) 응답 메세지
응답의 예:

STATUS LINE 상태줄
- 프로토콜 버전 : 보통 HTTP / 1.1
- 상태 코드 : 요청의 성공 여부로 200 , 404, 혹은 302 이다.
- 200 Ok
- 404 Not Found
- 302 Found
- 상태 메세지 : 상태 코드에 대한 설명으로 사람이 HTTP 메세지를 이해하는데 도움을 준다.
HEADER
응답에 들어가는 HTTP 헤더 또한 HTTP 헤더의 기본 구조를 따른다.
대소문자 구분없는 문자열 다음에 콜론(':')이 붙으며, 그 뒤에 오는 값은 헤더에 따라 달라진다. 헤더는 값까지 포함해 한 줄로 구성되지만 꽤 길어질 수 있다.
BODY
: 요청의 마지막 부분에 들어간다. 201, 204 같은 상태 코드를 가진 응답에는 보통 본문이 없다.
속성
1. stateless
http의 각 요청은 모두 독립적이으로 state라는 것이 없다. 이 부분을 보완하기 위해서는 '인증' 이라는 수단이 필요하다.
HTTP is a stateless protocol, meaning that the server does not keep any data (state) between two requests.
2. connectionless
한 번의 요청에는 한 번의 응답을 한다. 응답 이후에는 연결이 끊어지기 때문에 요청이 다시 와야 다음 응답을 할 수 있다.
메소드
보통 client가 수행하고자 하는 동작을 정의한 GET, POST 같은 동사나, OPTIONS, HEAD 같은 명사이다.
GET
서버에 자원을 요청한다. (DOM CRUD에서 create와 비슷)
POST
서버에 새로운 자원을 생성한다. (DOM CRUD에서 read와 비슷)
PUT
서버의 자원을 수정한다. (DOM CRUD에서 update와 비슷)
DELETE
서버의 자원을 제거한다. (DOM CRUD에서 delete와 비슷)
5. Ajax
Asynchronous JavaScript and XML

Ajax는 비동기적인 Web Application의 제작을 위해 아래와 같은 조합을 이용하는 웹 개발 기법이다.
- 표현 정보를 위한 HTML( or XHTML) 과 CSS
- 동적인 화면 출력 및 표시 정보와의 상호작용을 위한 DOM, JavaScript
- Web Server와 비동기적으로 데이터를 교환하고 조작하기 위한 XML, XSLT, XMLHttpRequest (Ajax Application은 XML/XSLT 대신 미리 정의된 HTML이나 일반 텍스트, JSON, JSON-RPC를 이용할 수 있다.
Ajax Application은 실행을 위한 플랫폼으로 위에서 열거한 기술들을 지원하는 web browser를 이용한다.
- 기존 기술과의 차이점
기존의 웹 애플리케이션은 브라우저에서 form을 채우고 이를 웹 서버로 submit하면 하나의 요청으로 웹 서버는 요청된 내용에 따라서 데이터를 가공하여 새로운 웹페이지를 작성하고 응답으로 돌려준다. 이때 최초에 폼을 가지고 있던 페이지와 사용자가 이 폼을 채워 결과물로서 되돌려 받은 페이지는 일반적으로 유사한 내용을 가지고 있는 경우가 많다. 결과적으로 중복되는 HTML 코드를 다시 한번 전송을 받음으로써 많은 대역폭을 낭비하게 된다. 대역폭의 낭비는 금전적 손실을 야기할 수 있으며 사용자와 대화(상호 반응)하는 서비스를 만들기 어렵게도 한다.
반면에 Ajax 애플리케이션은 필요한 데이터만을 웹서버에 요청해서 받은 후 클라이언트에서 데이터에 대한 처리를 할 수 있다. 보통 SOAP이나 XML 기반의 웹 서비스 프로토콜이 사용되며, 웹 서버의 응답을 처리하기 위해 클라이언트 쪽에서는 JavaScript를 쓴다.
웹 서버에서 전적으로 처리되던 데이터 처리의 일부분이 클라이언트 쪽에서 처리 되므로 웹 브라우저와 웹 서버 사이에 교환되는 데이터량과 웹서버의 데이터 처리량도 줄어들기 때문에 애플리케이션의 응답성이 좋아진다. 또한 웹서버의 데이터 처리에 대한 부하를 줄여주는 일이 요청을 주는 수많은 컴퓨터에 대해서 일어나기 때문에 전체적인 웹 서버 처리량도 줄어들게 된다.
- 장점
- 페이지 이동없이 고속으로 화면을 전환할 수 있다.
- 서버 처리를 기다리지 않고, 비동기 요청이 가능하다.
- 수신하는 데이터 양을 줄일 수 있고, 클라이언트에게 처리를 위임할 수도 있다.
- 플러그인 없이도 interactive한 웹페이지 구현할 수 있다.
- 단점
- Ajax를 쓸 수 없는 브라우저에 대한 문제가 있다.
- HTTP 클라이언트의 기능이 한정되어 있다.
- 페이지 이동없는 통신으로 인한 보안상의 문제
- 지원하는 Charset이 한정되어 있다.
- 스크립트로 작성되므로 디버깅이 용이하지 않다.
- 요청을 남발하면 역으로 서버 부하가 늘 수 있음.
- 동일-출처 정책으로 인해 다른 도메인과는 통신이 불가능하다.
'TIL ( CODESTATES)' 카테고리의 다른 글
| node.js TIL (0) | 2020.12.28 |
|---|---|
| fetch를 이용해서 웹에서 정보 가져오기 (0) | 2020.12.19 |
| node.js가 어떻게 파일을 읽나 ( fs.readFile / callback, promise, async&await 구현) (0) | 2020.12.17 |
| promise (0) | 2020.12.13 |
| callback, promise, async & await 비동기 흐름 제어 (0) | 2020.12.12 |